Today we’ll talk about how you can quickly create a website on Gatsby React. Gatsby is a fast static site generator based on ReactJS. Static Site Generator (SSG) is a trade-off between hard-coded HTML static site and full-blown CMS (Content Management System) like WordPress. SSG can be used to create HTML pages for content-oriented websites (such as blogs). All this requires filling the page with content.
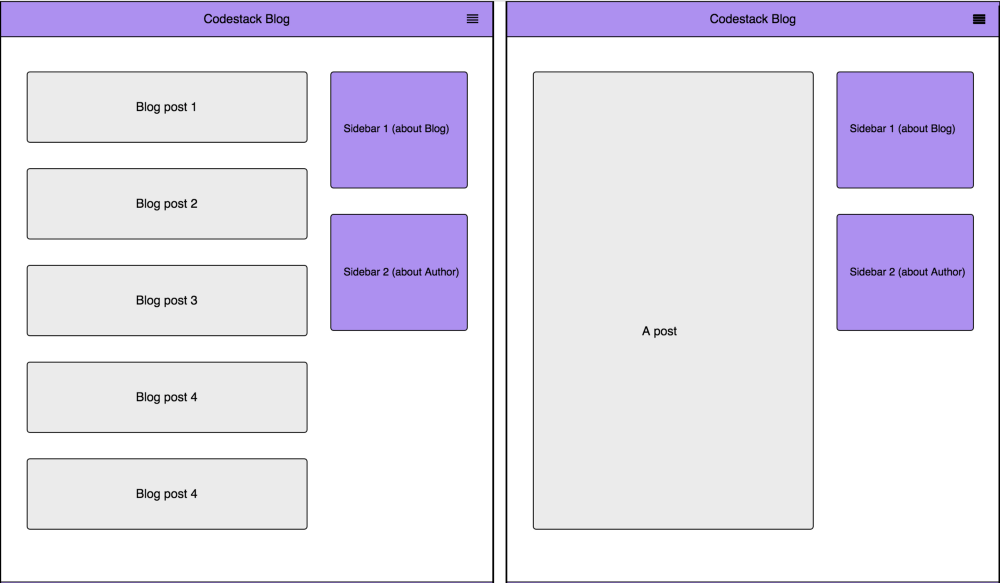
We will carefully study Gatsby and some of its features by creating an imaginary static blog called CodeStack. Layout shown below

- Getting started
Background
First, make sure Node.js. is installed on your system. If not, go to nodejs.org and install the latest version for your operating system. In addition, this article assumes that you know what ReactJS is.
CLI Installation
Gatsby has a command line tool that provides useful commands such as:
gatsby new: scaffolding for the new Gatsby project.
gatsby develop: to start a web development server with hot restart support.
gatsby build: to create a ready-made version of the project.
To install, enter the following on your terminal and press enter:
$ npm install --global gatsby-cli
Create a codestack-blog project folder and move on to it.
$ gatsby new codestack-blog && cd $ _
If you run gatsby develop in the project folder, the building site should look like this:

Coming soon…
